目次
for や foreachを使う場面
forはどのような際に使うかというと、配列をひとつづつ呼び出すときに使いますね。
配列とは下記みたいなコードを言います。
array[ 赤, 青, 白]
具体的なサイトでいうと、複数箇所で同じクラスが使われているもの。(たとえば、button)などを取得する際には、document.querySelectorAll()等で取得したものを取り出す際に配列になっているため、forを使うことで一つずつ取り出すことが可能です。
for と foreach文の違い
すごくわかりやすく言うと、大きく2点になります。
①記述がforeachのほうが楽にかける
②引数を複数持てる。
つまり複数の引数をもたせたいときは、foreachを使うのがよさそうですね😊
実際にforとforeach文の文章を比較
下記がforで書いたときと、foreachで書いたときの違いです。
下記はすべて同じ結果になります。
■htmlのコード■
<body>
<div id="color"></div>
</body>■forで書いたときのコード■
const color = ["赤", "青", "黄色"],
colorlist = document.getElementById("color");
//forで書いた場合
for(let i = 0; i < color.length; i++){
console.log(i);
const li = document.createElement("li");
li.textContent = color[i];
colorlist.appendChild(li);
}■foreachで書いたときのコード■
//foreachの場合(2つ引数を取れる)
color.forEach( value => {
console.log(value);
const li = document.createElement("li");
li.textContent = value;
colorlist.appendChild(li);
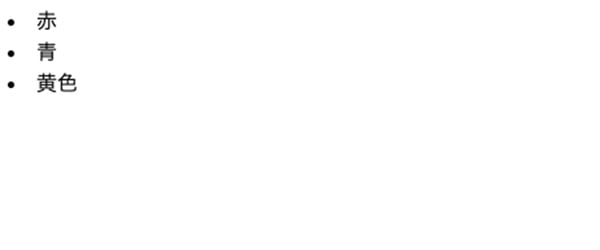
});結果は全て下記となります。

引数を2つ取る場合
foreach文の引数は合計3つ取ることができます。
3つ目はあまり使わないので、2つ目だけ説明すると、下記の様に、引数をiと置いています。
このi は配列の何番目かを示してくれます。
//foreachの場合(2つ引数を取れる)
color.forEach( (value, i) => {
console.log(value)
const li = document.createElement("li");
li.textContent = `${i + 1} : ${value}`
colorlist.appendChild(li);
}
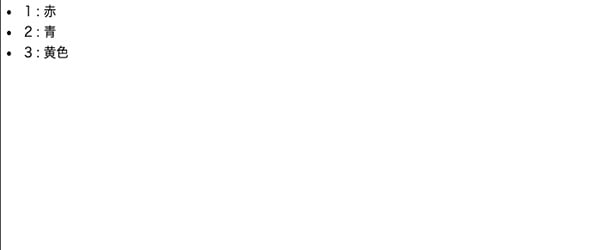
);下記のように表示されます。

まとめ
forとforeachはどちらもよく使いますので、場合によって使い分けできるといいですね。
簡単な初歩説明でしたが、参考になれば幸いです。